티스토리 뷰
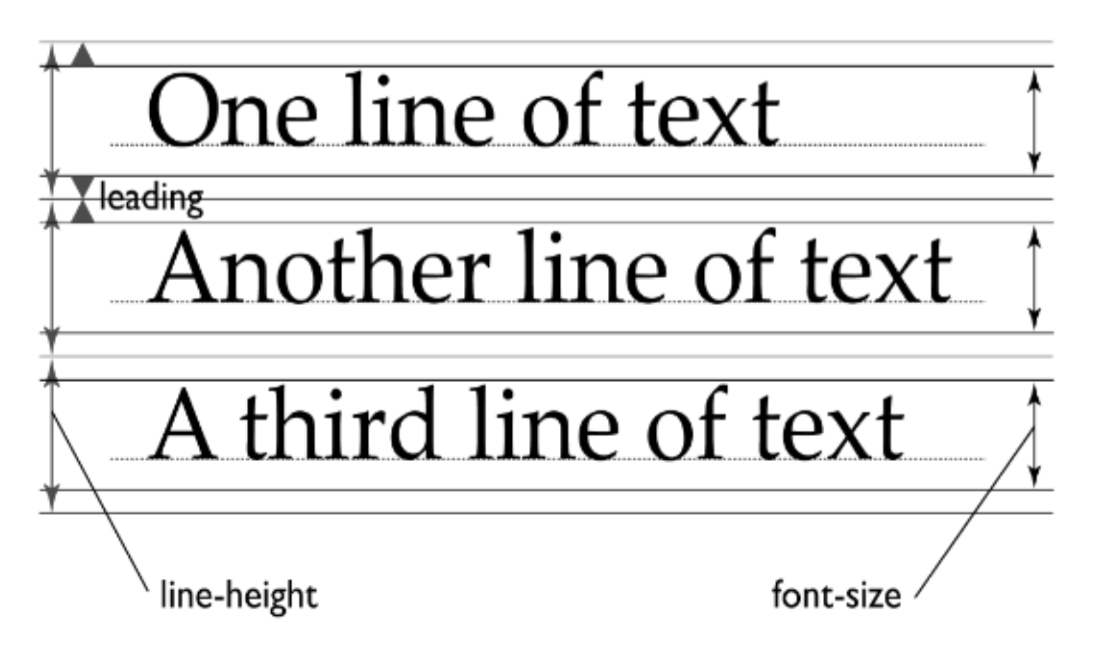
장문의 글에서는 가독성을 위해서 글 사이의 간격을 띄우기도 한다. 이때 행간을 조정한다고 하는데, line-height 속성을 이용해 이 행간을 조정할 수 있다.
그러나 정확하게 line-height는 줄의 높이를 의미하는 것이고, 이를 이용해서 행간을 조정할 수 있는 것이다.

line-height의 속성
행간을 제어할 때 사용하는 속성이라 해서 줄 간격으로 생각해 오해하기 쉬울 수가 있다. 줄 바꿈이 되었을 때, 윗줄의 텍스트 하단과 아랫줄의 텍스트 상단까지의 간격이라고 생각할 수도 있지만, line-height로 제어되는 부분을 line-box라고도 하며 이는 타이포그래피 구조에서 배웠던 [em 박스] + [상하단의 여백]까지를 의미한다.
line-height: normal | number | length | initial | inherit ; /* 기본 값 : normal */< 속성 값 >
normal : 기본값으로 브라우저의 기본 속성을 따른다. 폰트에 따라 브라우저에 따라 다르지만 보통 1.2 정도로 할당되어 있다.
length : px, em 등 고정 수치로 할당
font-size: 20px; line-height: 60px; /* font-size와 상관 없다. */number : font-size를 기준으로 설정한 숫자만큼 배율로 적용
font-size: 20px; line-height: 3; /* line-height = 60px */percent(%) : font-size를 기준으로 설정한 퍼센트만큼 배율로 적용
font-size: 20px; line-height: 300%; /* line-height = 60px; */
line-height의 상속
number 지정과 percent 지정 모두 font-size를 기준으로 동작하기 때문에 1이나 100%를 같은 것으로 생각할 수 있지만 이것은 틀린 생각이다. 만약 line-height의 값이 자식 요소로 상속 된다면 이 둘의 계산 방식은 달라진다.
number : 부모 요소의 숫자 값이 그대로 상속된다. 즉, 자식 요소에서도 또 한 번 자식 요소의 font-size를 기준으로 계산된 값을 가진다.
percent(%) : 부모 요소에서 %에 의해 이미 계산된 px값이 상속된다.
<body> 만 있을 경우 line-height: 40px가 똑같이 적용된다.
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */하지만 자식 요소로 <p>가 생길 경우 number 지정의 경우 자식 요소의 font-size: 10px에 line-height: 2가 적용되어 <p>의 경우 line-height: 20px가 적용된다.
percent 지정의 경우 자식 요소의 font-size: 10px와 상관없이 부모 요소의 line-height: 40px가 그대로 적용된다.
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 20px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 40px; */'Frontend' 카테고리의 다른 글
| [CSS] 폰트 (font) - font-style, 폰트 스타일 (0) | 2020.10.23 |
|---|---|
| [CSS] 폰트 (font) - font-size, 폰트 크기 (0) | 2020.10.23 |
| [CSS] font - font-family (0) | 2020.10.22 |
| [CSS] font - 타이포그래피 (typography) (0) | 2020.10.22 |
| [CSS] boxmodel - border (0) | 2020.10.22 |
