티스토리 뷰
728x90
font-family
글꼴을 지정하는 속성이다.
font-family: family-name | generic-family ( | initial | inherit );family-name
사용할 폰트의 이름을 나타내며 ' , ' 로 구분하여 여러 개 선언 할 수 있다. 먼저 선언된 순서대로 우선순위가 결정된다. 이름 중간에 공백이 있거나, 한글일 경우 홑따옴표로 묶어서 선언한다.
이때 한글 글꼴을 선언할 경우 영문과 한글 모두 적어주어야 한다.
generic-family
family-name으로 지정된 글꼴을 사용할 수 없을 경우를 대비해, 브라우저가 대체할 수 있는 폰트가 필요한 경우 선택할 수 있게 해주는 기능을 한다. font-family 속성의 맨 마지막에 선언해야 하며, 키워드이기 때문에 따옴표 등의 인용부호로 묶지 않는 것이 원칙이다.
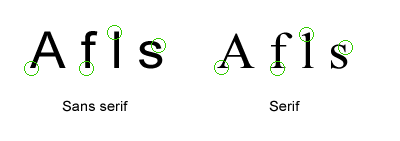
대표적인 서체로 serif와 sans-serif가 있다.
serif : 삐침이라는 뜻으로 글자 획에 삐침이 있는 폰트를 말한다. 대표적으로 명조체가 있다.
sans-serif : 획에 삐침이 없는 폰트로 대포적으로 돋움체가 있다.

- generic-family를 선언해주면, 시스템 폰트 내에서 사용자가 의도한 스타일과 유사한 서체로 자동 적용해준다.
- 자식 요소에서 font-family를 재선언하면 부모에 generic-family가 선언되어있어도 자식에서 다시 선언해주어야 한다.
font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo, sans-serif; 위 코드의 경우 Helvetica -> Dotum -> ... 순서로 폰트가 적용된다.
예) "abc 가나다 123"
Helvetica는 한글을 지원하지 않기 때문에 "abc"와 "123"은 Helvetica로 표현되고, "가나다"는 Dotum으로 표현된다.
디바이스마다 지원하는 폰트의 종류가 다르고, 같은 폰트여도 폰트 명이 다를 수 있다. 따라서 디바이스별 대표 폰트들과 지원 범위를 확인하면서 사용해야한다.
728x90
'Frontend' 카테고리의 다른 글
| [CSS] 폰트 (font) - font-size, 폰트 크기 (0) | 2020.10.23 |
|---|---|
| [CSS] 폰트 (font) - line-height, 행간 조정 (0) | 2020.10.22 |
| [CSS] font - 타이포그래피 (typography) (0) | 2020.10.22 |
| [CSS] boxmodel - border (0) | 2020.10.22 |
| [CSS] boxmodel (0) | 2020.10.22 |
댓글
공지사항
최근에 올라온 글
