티스토리 뷰
hegith
요소의 세로 크기를 정의하는 데 사용하는 속성이며, 정확히는 content 영역의 높이를 지정하는 것이다.
기본적으로는 width의 동작 방식과 같게 동작하지만, % 값을 가졌을 때의 동작 방식이 조금 다르다는 것에 유의하자.
height의 속성
height: auto; /* 기본값 */
height: 100px; /* 길이 */
height: 50%; /* 퍼센트 */auto : 브라우저에 의해 자동으로 계산하여 적용 (기본적으로 content 영역의 내용만큼 높이를 가진다.)
length : 고정값으로 지정 (ex, px, em ...)
percent: 부모 요소의 height에 상대적인 크기를 지정 (단, 부모 요소가 명시적으로 height 값을 가져야한다.)
height는 content 영역의 높이를 제어할 때 사용하는데 이때 auto가 아닌 특정한 값을 지정하여 사용하면,
width 속성과 마찬가지로 box model 영역에서 margin 영역을 제외한 모든 영역에 대해 영향을 받는다.
length로 지정
.box {
width: 100px;
height: 100px;
padding: 10px;
border: 15px solid black;
}
위와 같이 선언되어있다면 요소의 총 세로 크기는 150px이 된다.
식) 100px content + ( 10px * 2) padding + ( 15px * 2 ) border = 150px
percent로 지정
.parent {
width: 200px;
border: 10px solid black;
}
.child {
height: 50%;
background: red;
} 
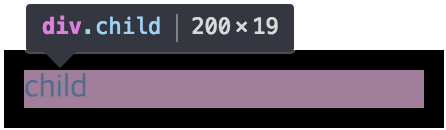
위와 같이 선언되어있다면 .child의 높이는 height: auto 일 때와 차이가 없이 19px가 된다.
왜 height: 50%가 무시되는 걸까?
MDN에서 height 속성에 percent value에 대한 설명을 보면 "Containing Block의 높이에 대한 백분율로 높이를 정의합니다."고 나와 있다. 여기서 말하는 Containing Block은 부모를 의미한다. 즉, 현재 위의 코드에서는 부모가 명시적인 높이 값을 가지고 있지 않기 때문에 자식의 높이를 %값으로 지정해줘도 적용되지 않았던 것이다.
.parent {
width: 200px;
height: 200px; /* 명시적으로 높이 값을 지정 */
border: 10px solid black;
}
.child {
height: 50%;
background: red;
} 
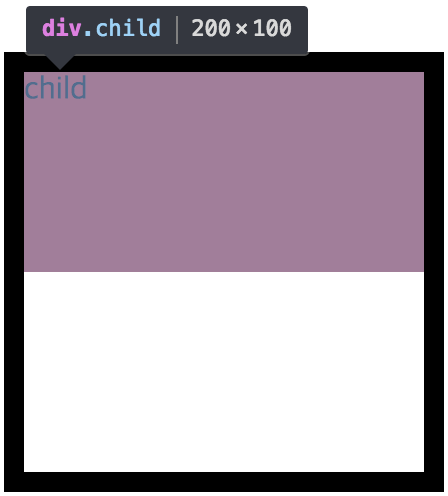
위와 같이 부모 코드에 height: 200px; 로 명시적으로 높이 값을 지정해주면, %값이 적용된다.
See the Pen CSS_height by RIANAEH (@rianaeh) on CodePen.
'Frontend' 카테고리의 다른 글
| [CSS] boxmodel - border (0) | 2020.10.22 |
|---|---|
| [CSS] boxmodel (0) | 2020.10.22 |
| [CSS] background (0) | 2020.10.22 |
| [CSS] color (0) | 2020.10.22 |
| [CSS] width (0) | 2020.10.22 |
