티스토리 뷰
728x90
오늘은 웹 프로젝트에서 폰트를 적용할 때 유용한 구글 웹 폰트의 사용 방법을 알아보자!!
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
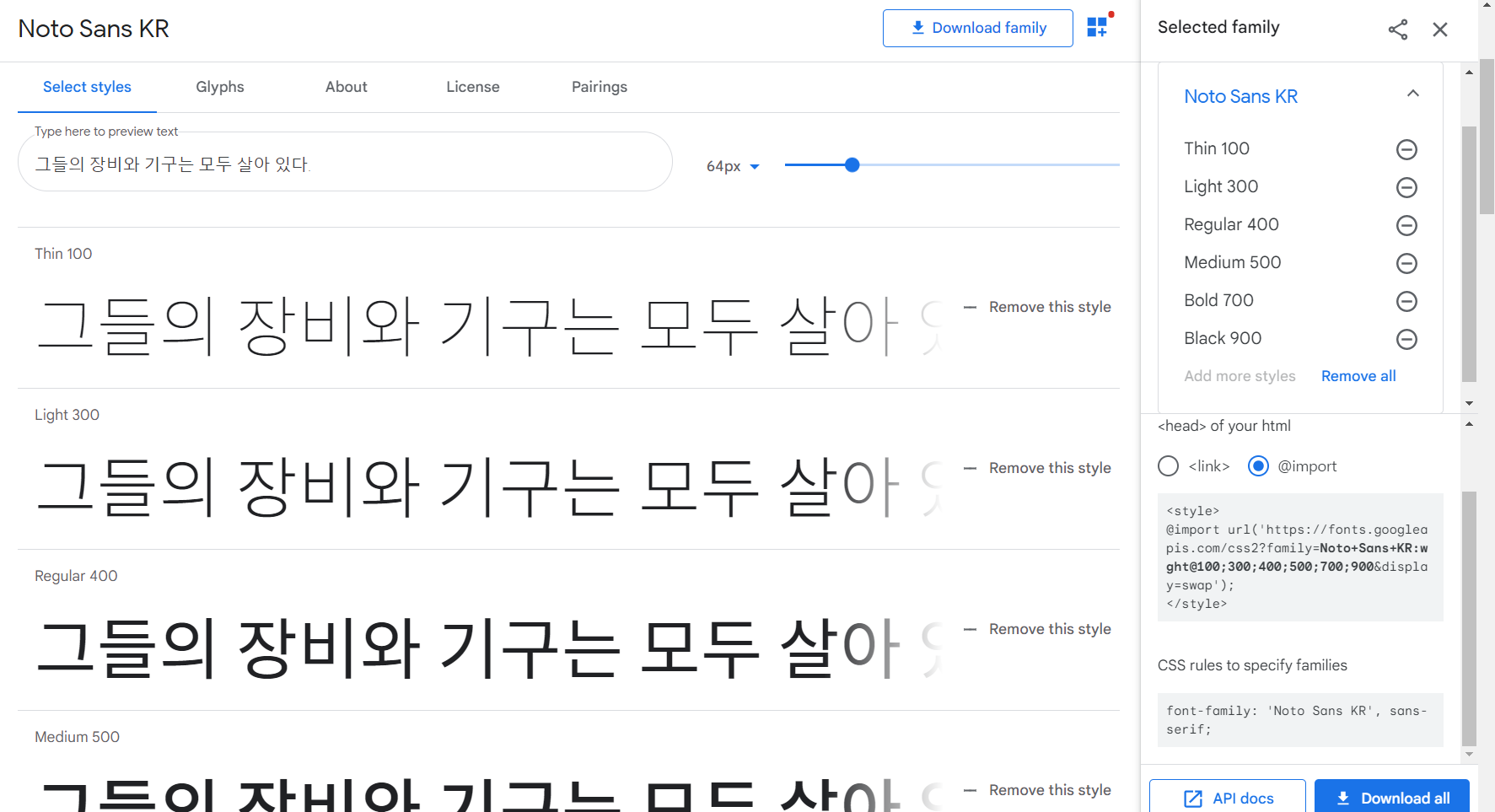
원하는 폰트와 굵기를 선택해 다운 받지 않고도 <link>와 @import 방식으로 적용할 수 있다.

@import
CSS 파일에 다음과 같이 적용하면 전체 글씨에 해당 폰트를 적용 할 수 있다.
/* Font */
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap');
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
font-family: 'Noto Sans KR', sans-serif;
}
728x90
'Frontend' 카테고리의 다른 글
| [Front/CSS] 정 가운데 위치 시키기 (0) | 2021.08.27 |
|---|---|
| [Front] CSS를 이용한 애니메이션 효과!! (0) | 2021.08.18 |
| [Front/React] 리액트 참고 자료!! (0) | 2021.08.10 |
| [CSS] text-decoration, 텍스트 꾸미기 (0) | 2020.10.23 |
| [CSS] text-indent, 들여쓰기 (0) | 2020.10.23 |
댓글
공지사항
최근에 올라온 글
