티스토리 뷰
728x90
<목차>
1. Flask 설치
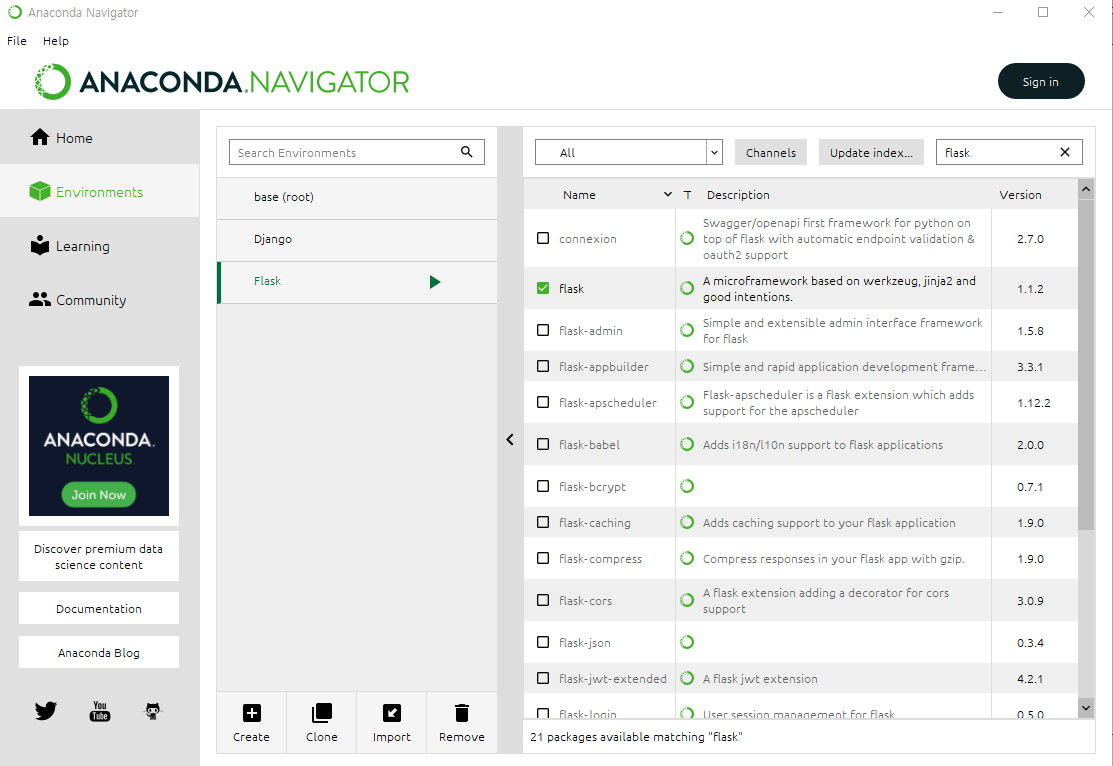
Anaconda Navigator에서 Flask를 설치하고 사용할 가상환경(Flask)을 생성한 후 Flask를 설치해준다.

2. Flask 어플리케이션 만들기
파이썬 프로젝트를 생성하고 app.py를 만든다.
app.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_flask():
return 'Hello Flask!!'
@app.route('/info')
def info():
return 'Information'
if __name__ == '__main__':
app.run()
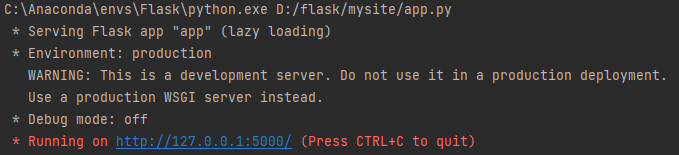
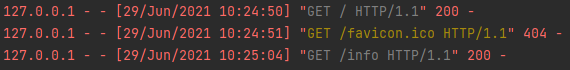
3. Flask 서버 구동 & 확인
CLI환경 : 프로젝트 폴더에서 $ flask run 을 입력한다.





4. 템플릿 추가하기
1. 프로젝트 폴더에 templates 폴더를 생성하고, hello_flask.html과 info.html 파일을 추가한다.
templates/hello_flask.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Flask Hello</title>
</head>
<body>
<h1>Hello Flask!!</h1>
<p>This page is for Flask tutorial.</p>
</body>
</html>
templates/info.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Flask Info</title>
</head>
<body>
<p>This page is Info page.</p>
</body>
</html>
2. app.py에서 템플릿의 html파일을 연결해준다.
app.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_flask():
return render_template('hello_flask.html')
@app.route('/info')
def info():
return render_template('info.html')
if __name__ == '__main__':
app.run()
Ref.
- 파이썬 Flask로 간단 웹서버 구동하기 (velog.io)
728x90
'Python' 카테고리의 다른 글
| [Python/Flask] HTTP POST 방식으로 모니터 스크린 공유 (0) | 2021.07.15 |
|---|---|
| [Python/Flask] HTTP POST 방식으로 파일 전송 (feat. requests, Flask.request) (0) | 2021.07.14 |
| [Python/Django] 간단하게 웹 서버 만들기 (0) | 2021.06.28 |
| [Python] 여러 변수에 같은 값 할당하기 (0) | 2021.05.10 |
| [Python] 문자열(String) 뒤집기 - [::-1] (0) | 2021.05.10 |
댓글
공지사항
최근에 올라온 글
